
Der LDN (Land Degradation Neutrality) Fund ist ein einzigartiger Fond, der weltweit in gewinnbringende Projekte für nachhaltige Landwirtschaft und Landwiederherstellung weltweit investiert. Dabei werden Ziele wie Bekämpfung des Klimawandels, Schutz von Landschaften und biologische Vielfalt verfolgt. Gleichzeitig werden die Einheimischen gestärkt, indem sie von den wirtschaftlichen Erträgen profitieren.
Challenge
idh – the sustainable trade initiative wollte den Jahresbericht 2020 des LDN Fund und LDN TAF digital veröffentlichen und bat uns, eine Webversion des Berichts zu gestalten. Dabei sollten die Informationen in der Breite und Tiefe strukturiert, organisiert und leicht navigierbar sein.
Outcome
Ein modernes Webdesign, das bei starkem UX-Design-Fokus die Optik nicht vergisst. Die Erstellung UX-optimierter Komponenten ermöglicht eine leicht erfassbare Präsentation der umfangreichen Inhalte des Jahresberichts.
Digital Design/ Desktop/ Mobile

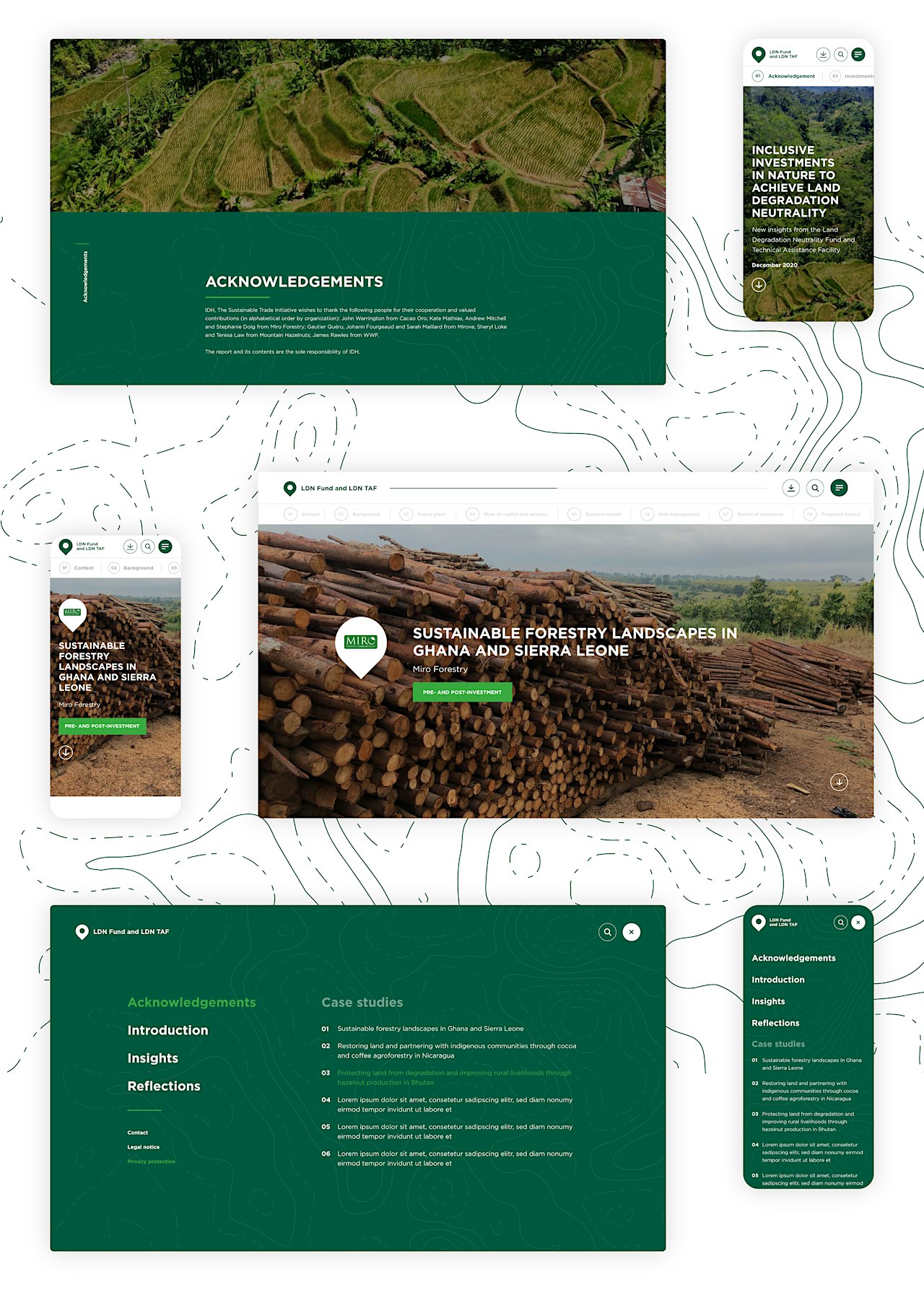
Wir haben den Jahresbericht in ein zeitgemäßes digitales Design übersetzt und sowohl optisch als auch funktional auf einen Top-Level gehoben.
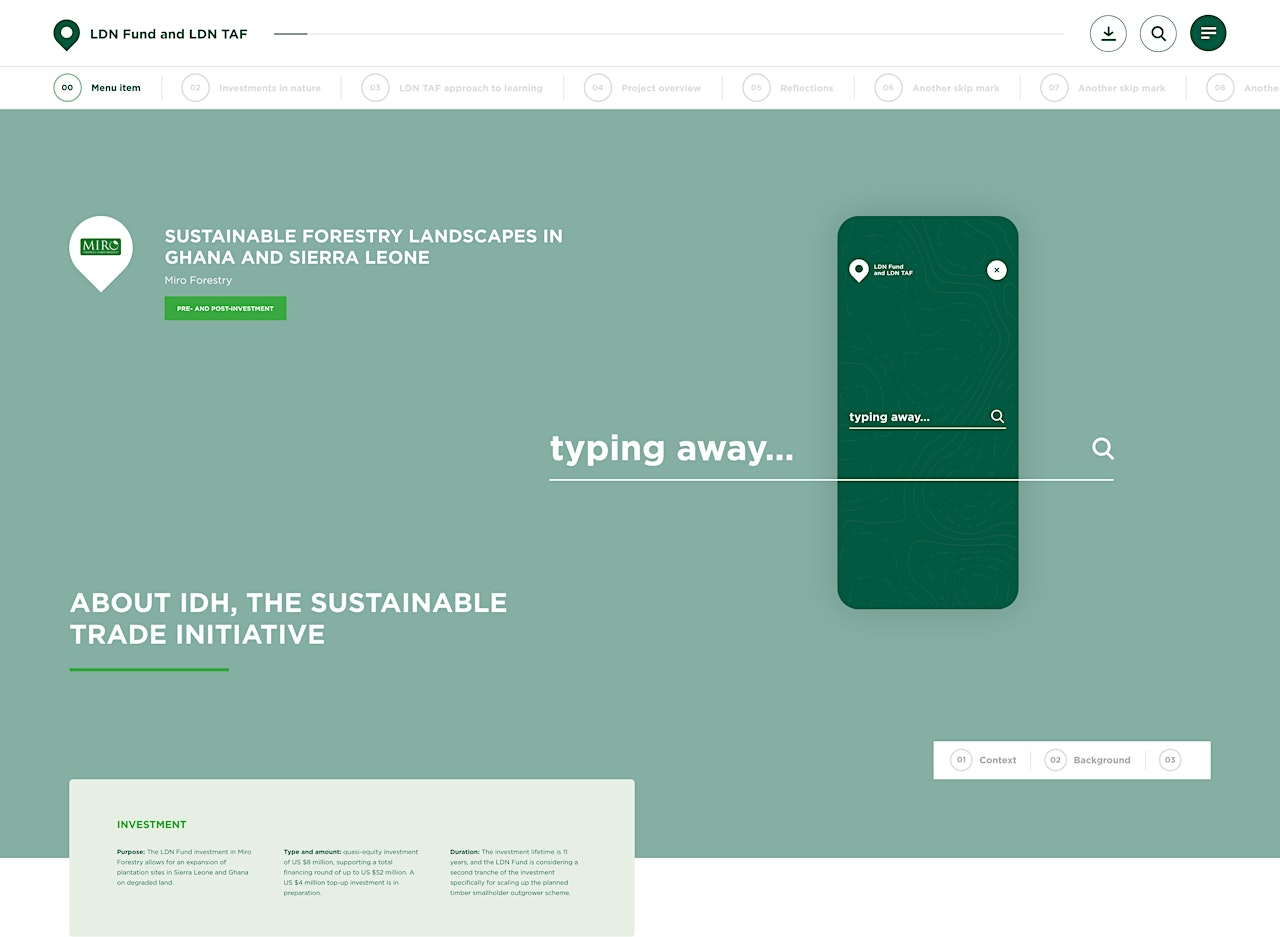
Durch Sprungmarken / Kapitel-Navigationen sind die umfangreichen und komplexen Inhalte vor und während des Scrollens einfach ansteuerbar und erleichtern die Orientierung. Um das Nutzererlebnis zu verbessern, haben wir die teilweise sehr umfangreichen Tabelleninhalte thematisch umsortiert und in Slides dargestellt.
Digital Design/ UI/ UX

Die Case studies werden in Info-Cards angeteasert, die bereits alle wesentlichen Daten des jeweiligen Projekts enthalten. Die ausführliche Präsentation der Projekte startet mit einer Inhaltsangabe und geht weiter zu den detaillierten Inhalten über, wobei der visuelle Link jeweils über ein Teaser / Hero Bild erzeugt wird.


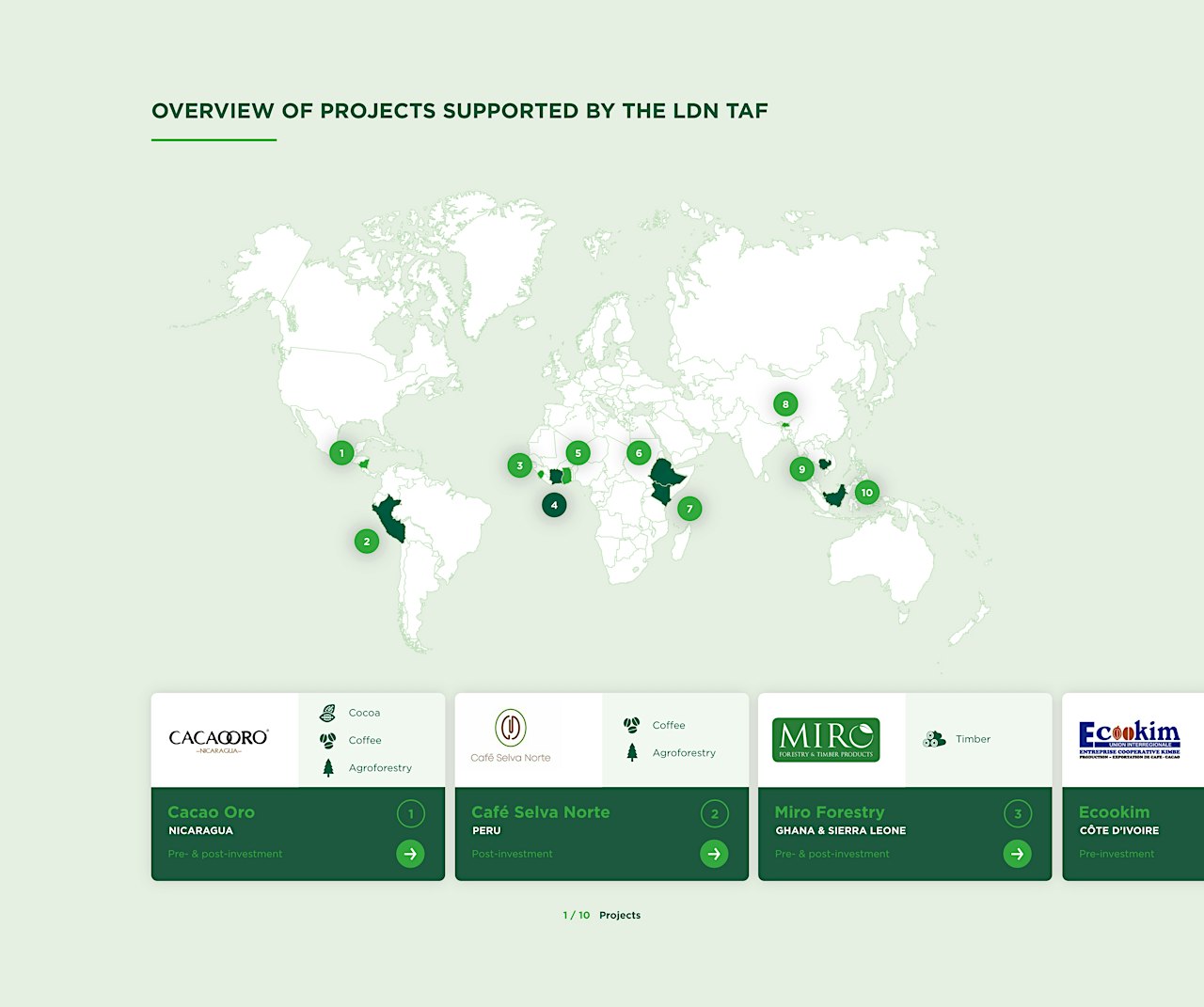
Weltweites Engagement — dargestellt als Digital Experience.


Die Herausforderung, bestehende Projekte interaktiv darzustellen, haben wir in einer Zwei-Wege-Navigation gelöst — ausgehend von Weltkarte oder Projekt-Karten.
Durch Slides der Projekt-Karten kann direkt auf die Projekte zugegriffen werden, die geografische Lokalisation ist dabei anhand der Nummer in der Weltkarte ersichtlich.
Lieber anders herum? Kein Problem. Durch Anklicken eines Projekts in der Karte scrollt die passende Projektkarte ins Zentrum. Easy, oder? 😉

Herzensprojekte mit Verstand digital designt.
- Design
- Webdesign
- Digital Experience
- UX / UI Design
- Prototyping